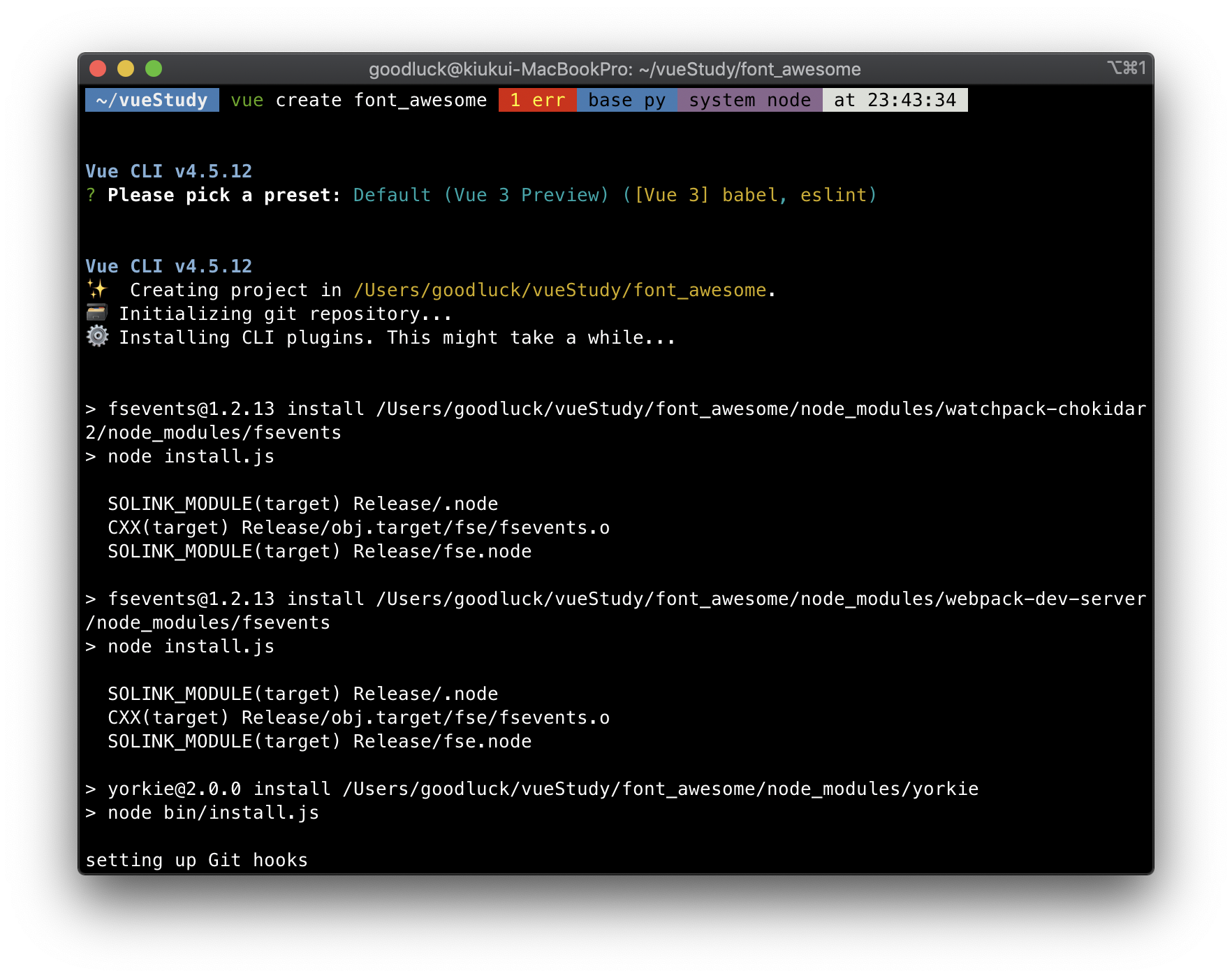
vue create "프로젝트명" 프로젝트를 생성한다.

아래에 해당하는 라이브러리를 설치한다.
yarn add @fortawesome/vue-fontawesome@prerelease
yarn add @fortawesome/fontawesome-svg-core
yarn add @fortawesome/free-solid-svg-icons
yarn add @fortawesome/free-regular-svg-icons
yarn add @fortawesome/free-brands-svg-icons


'Vue.js' 카테고리의 다른 글
| 오프라인에서 Vue 환경만들기 (0) | 2021.04.12 |
|---|---|
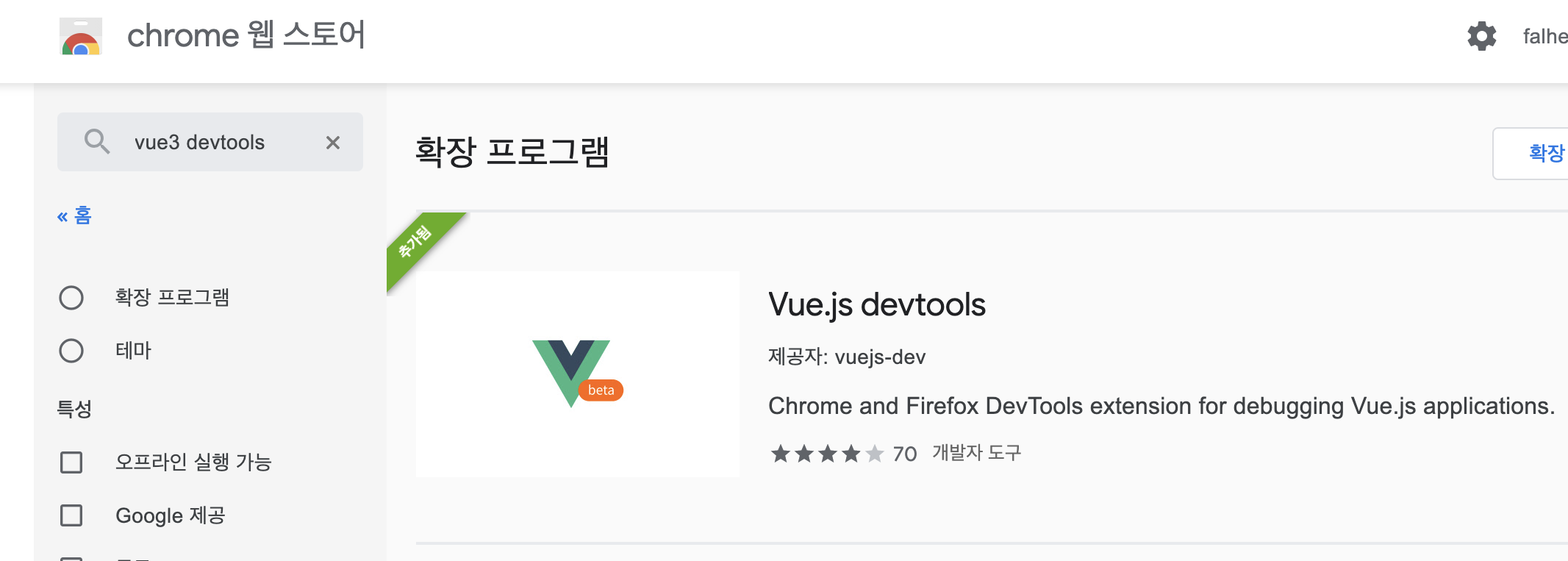
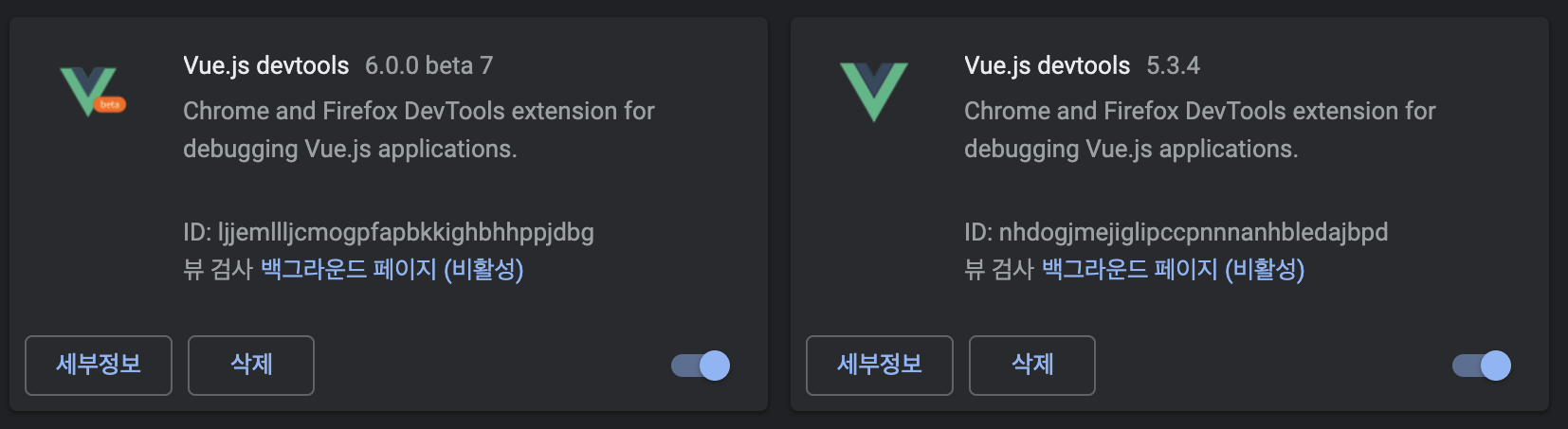
| Vue.js not dected (by vue3) (0) | 2021.04.10 |
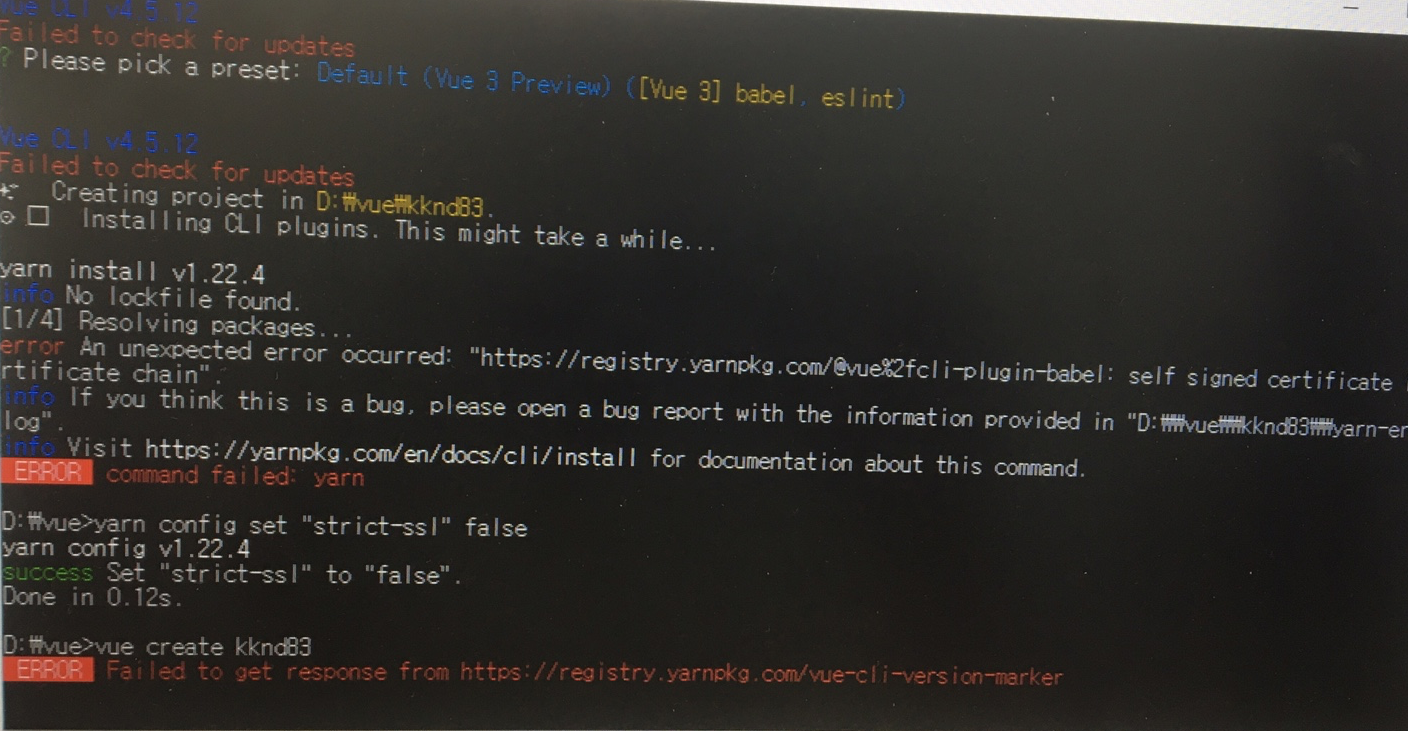
| yarn vue-cli self signed certificate in certificate chain (0) | 2021.04.08 |